We are introducing a new feature in the DronaHQ Studio as a Failure condition. Failure condition deals with API's/GraphQL's/DB's both success and failure response.

What is Failure Condition?
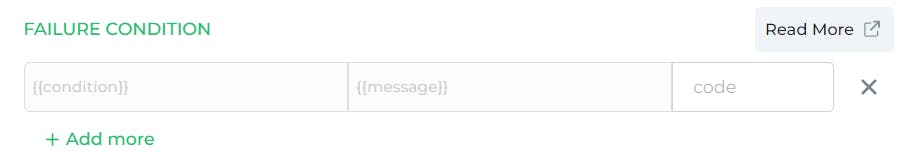
- It has three input and five keywords
- Inputs are Condition, Message, Code.
- Condition and Message box both accepts inline JavaScript within double curly braces
{{ }}example:{{STATUSCODE >= 400}} - Code accepts Alphanumeric All caps with underscore
_example:CODE_400
- Condition and Message box both accepts inline JavaScript within double curly braces
- Keywords are
- OUTPUT - to access success response data.
- ERROR - to access Failure response data.
- HEADERS - to access the latest API test's headers.
- STATUSCODE - to access the latest API test's status code.
- STATUSMESSAGE - to access the latest API test's status message.
- apart from the above keywords, other JavaScript keywords are available.
- DronaHQ gives users more access to handle the API response
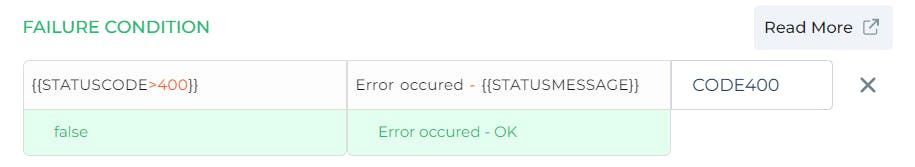
For example, you can write a condition to check the status code of the API response and you can add your custom message to display in the app.
How Failure Condition is working?
Failure condition accepts more than one condition. If the first condition returns true then the remaining conditions won't execute. If the first condition returns false then the next condition will execute and so on. Message and Code will be used in Bind data and Action flow
Why Failure Condition?
- Have you ever worked with API? If yes, then you might know about the API's status code and response. Third-party APIs sometimes send an error response with a success status code 200. This situation is a bit harder to handle. But if you are working on DronaHQ this can be easily handled.
- Write your condition to check the status code and add a custom message to display in app

- Not only the status code, but you can also check the response data. you might ask why we need to check response data? Because API responses are not having static data all the time. It might have dynamic data.
- Imagine, you are using weather API in your app. you want to display a warning message if the temperature is more than 22 deg Celsius. In this case, you can use failure condition to check the temperature, which helps to reduce your time and effort to achieve this logic.
In this example, api.weatherapi.com is used.
- Add
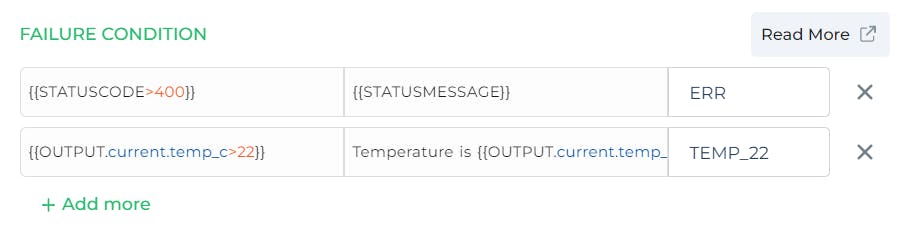
http://api.weatherapi.com/v1/current.jsonthis endpoint in DronaHQ. - Write failure condition like below

1st condition checks the status code if the status code is less than 400 then 2nd condition will execute.
2nd condition checks response data, Condition is
{{OUTPUT.current.temp_c>22}}if temperature is more than 22 deg Celsius, then the MessageTemperature is {{OUTPUT.current.temp_c}}, Condition is {{OUTPUT.current.condition.text}}and Code will be used in app
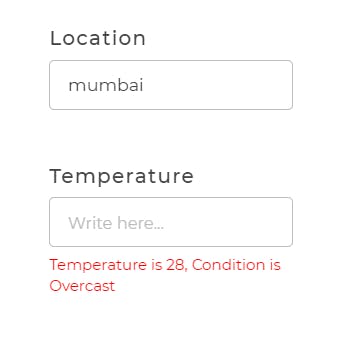
Bind data Result:

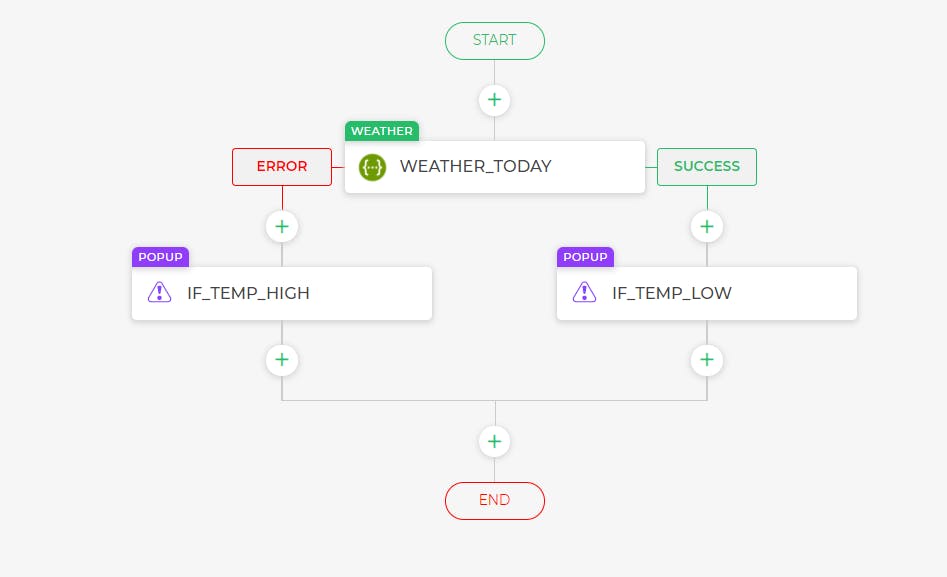
Actionflow configuration.

if temperature is higher than 22 then Error branch will execute. otherwise success branch will execute
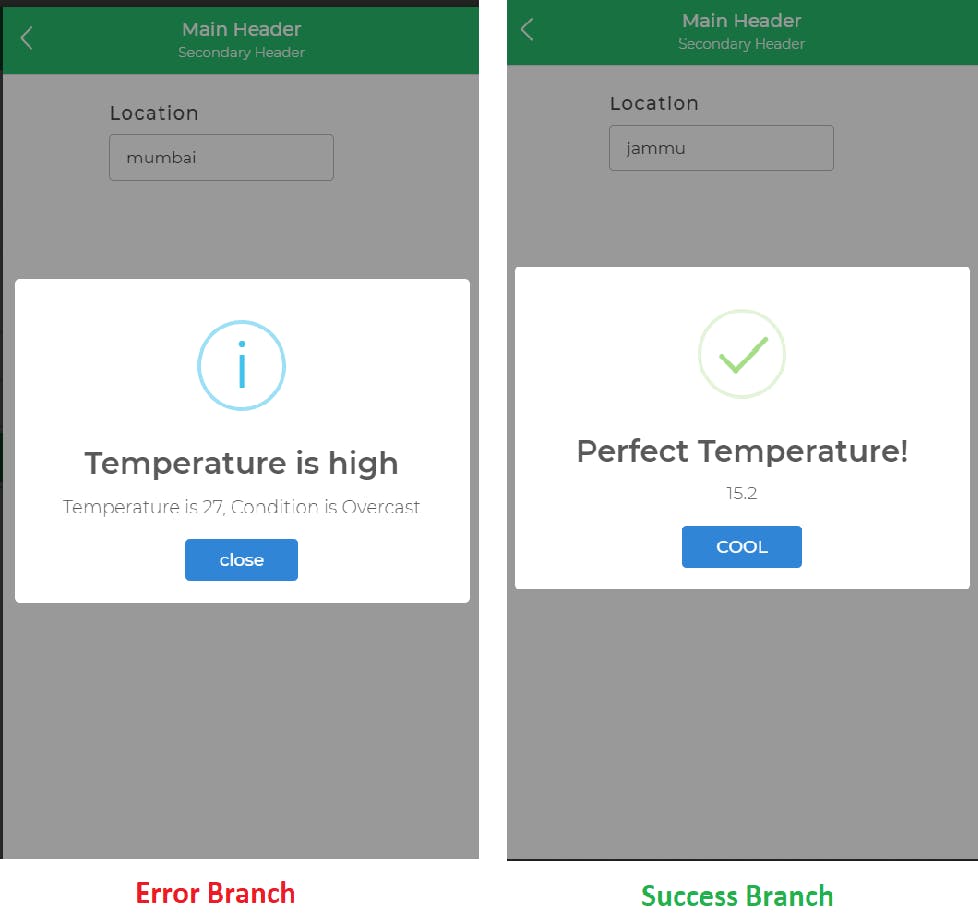
Action flow result:
 Want to learn more about Failure Condition? Check our official document
Want to learn more about Failure Condition? Check our official document