Table of contents
for...in:
for...in iterates over through properties of an Object.
//Syntax:
for (variable in object) {
statement;
}
Example I: Object
if you use for...in loop in Object it returns the Keys
const object = {
loop: "for",
ds: "Array",
dataType: "int"
};
for(const i in object) {
console.log(i);
}
//output
loop
ds
dataType
Example II: Array
if you used for...in loop in Array it returns the index number
const list = ["for", 3, "while", 2];
for(const i in list) {
console.log(i);
}
//output
0
1
2
3
Example III: String
in the string for...in loop returns the index number
const str1 = "Hello folks";
for(const i in str1) {
console.log(i);
}
//output
0
1
2
3
4
5
6
7
8
9
10
for...of:
for...of iterates through the values of an iterable object such as Array, String, array-like objects (e.g., arguments or NodeList ), TypedArray , Map , Set , and user-defined iterables.
//Syntax:
for (variable of iterable) {
statement;
}
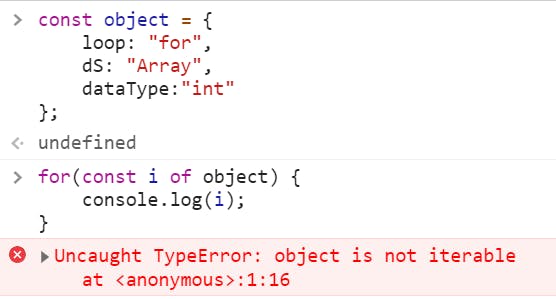
Example I: Object
We can't use for...of loop in Object. because Object is not iterable

Example II: Array
If we use for...of loop in Array, It returns the value of the Array. because Array is iterable
const list = ["for", 3, "while", 2];
for(const i of list) {
console.log(i);
}
//output
for
3
while
2
Example III: String
If we use for...of loop in String, It returns the letter from that String. because String is iterable
const str = "Hello folks";
for(const i of list) {
console.log(i);
}
//output
H
e
l
l
o
f
o
l
k
s
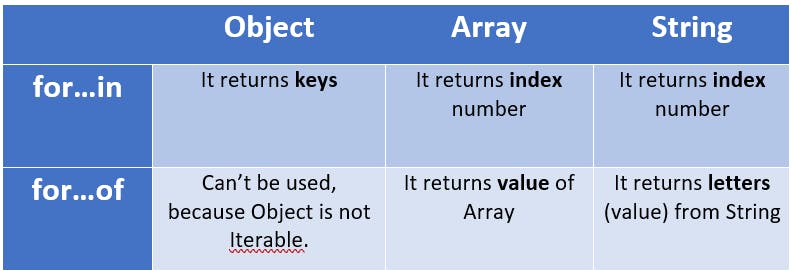
Comparison

If you enjoyed learning and find it useful please do like and share so that, it reaches others as well 🤝
Thanks for reading 😃
I would ❤ to connect with you at Twitter | LinkedIn | GitHub | Telegram .
Let me know in the comment section if you have any doubts or feedback.
See you in my next Blog article, Take care!!
Happy Learning😃😃